Protect Your Sensitive Data: A Game-Changer for Developers
As a developer passionate about privacy, I’ve created a straightforward approach to safeguard sensitive information from unwanted screenshots—whether taken by mobile devices, cameras, or AI tools.
Key Highlights:
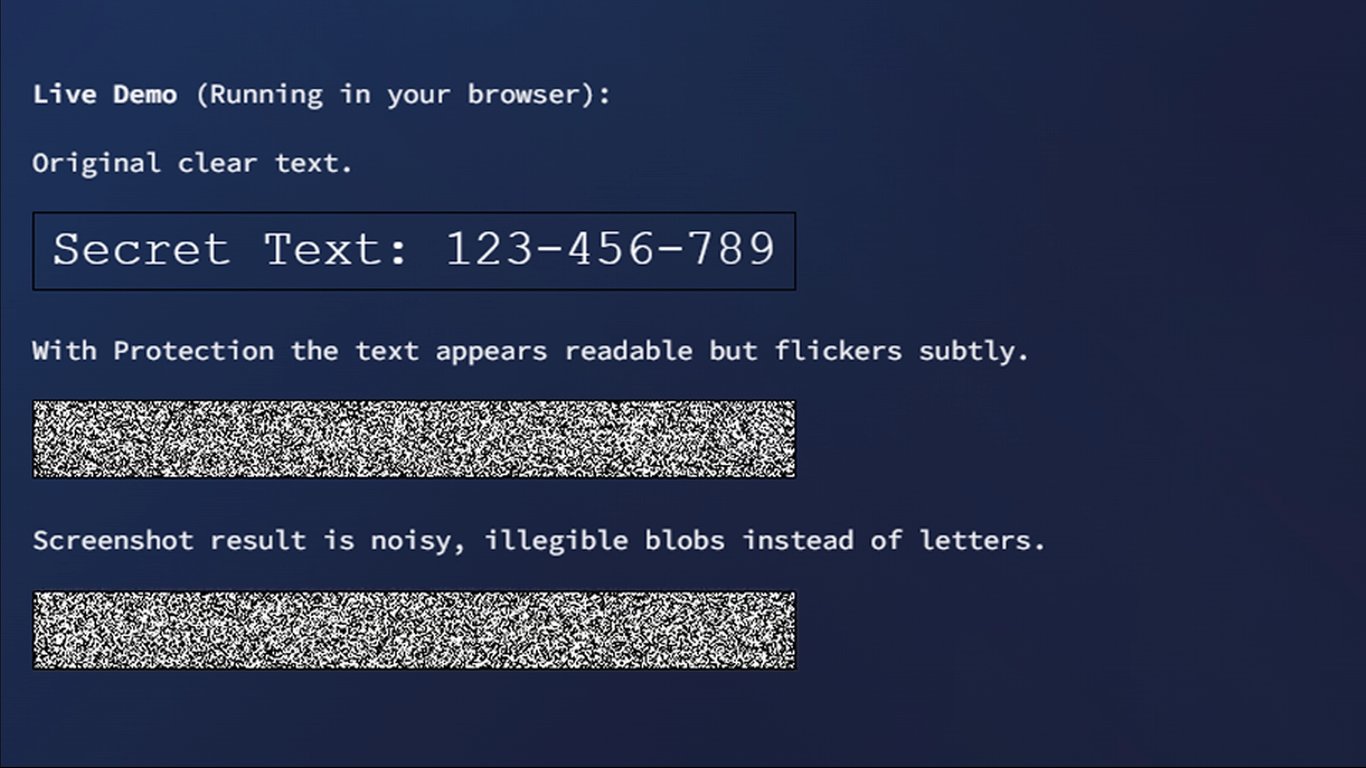
- Animated Noise Technology: Using plain JavaScript, I protect content on a canvas by adding animated noise, making it legible to viewers but garbled in screenshots.
- Human Perception Insight: Our brains excel at interpreting moving images, allowing us to read flickering text while screenshots capture distorted, single frames.
- Browser Compatibility: This method works seamlessly across modern browsers including Chrome, Firefox, and Safari.
- AI Resilience: Effectively thwarts AI extraction attempts, ensuring your sensitive data remains shielded.
This lightweight solution is easy to integrate. Explore the implementation in detail and elevate your data protection measures.
🔗 Join the conversation! Share your thoughts and experiences with screenshot protection in the comments below!